先日Googleより「4月21日以降、スマホ対応しているかどうかで順位に影響が出る」とのアナウンスがありました。どの程度のインパクトがあるのかはわかりませんが、サイト運営者にとって大きな変更です。というわけで、キーワードの選び方の解説に入る予定を変更し、急きょ、スマホサイトの最適化について解説します。スマホ検索の割合が加速する昨今、モバイルフレンドリーなサイトを目指しましょう。
これまではPCサイトを最適化していれば良かったけれど…
最近は電車の中で、乗客のほとんどがスマホを見ているという光景を目にします。そっとのぞき込むと(笑)大抵の人はゲームをやっているのですが、Googleで何かを検索している人もそれなりに多いのではないのでしょうか。仕事中は自由にパソコンを使えない企業も多いですから、移動時間にスマホで情報収集したり、主婦の方であれば家事の合間にスマホからクイックにネットショッピングする人もかなり増えてきているのではないかと思います。
実際、私のお客様でGoogleアナリティクスのPCとスマホの検索流入の比率を比べると、ECサイトではスマホ比率が半数を超えてきています。若年層が多いECでは7割を超えているところもあり、完全にPCと逆転しています。大体2年前の2倍程度になっているサイトが多く見られます。
さて、そのスマホでGoogle検索すると、現在はPCのGoogleとほぼ同じ結果が表示されます。そのため、基本的にはPCサイトを最適化していればよかったのです。
恐らくSEOを生業とする方々は「いつかスマホ専用の検索結果が出てくるだろう」と予測していたと思いますので、今回のGoogleのアナウンスは「やっと来たか!」という感じではないかと思います。
そしてGoogleが事前にアナウンスするなんてことはあまりないので、結構大きなインパクトがあるのかなとも思っています。
Googleが求める「モバイルフレンドリー」なサイトになるために
みなさんはスマホでWebサイトを見ているとき、ストレスを感じるのはどのようなサイトでしょうか。
遅いサイトでしょうか? PCページが表示されて操作しにくいサイトでしょうか? ピンチ(拡大)できないサイトでしょうか?
スマホの限られた画面サイズで移動中に見ているとしたら、やはり「速くて使いやすいスマホ専用サイト」がうれしいですよね。Googleが求める要素もまさにそこで、スマホに最適化された「モバイルフレンドリーなサイト」が重視されるようになります。そのため、次の要素が順位に影響してくるのではないかと考えられます。
- スマホページがあるか
- スマホの設定をGoogleに通知できているか
- 表示速度が遅くないか
- 使いやすいか(ユーザビリティ)
- Googleがスマホページをきちんとクロールできているか
それでは、自分のサイトがモバイルフレンドリーかどうか、次の4項目をチェックしてみましょう。
①スマホの検索結果に「スマホ対応」が出ているかどうか確認する
そろそろ春めいてきたので春用のニットがほしいなと思っています。そこでスマホGoogleで「春 ニット」と検索してみると次のような結果になります。

「春 ニット」の検索結果
このとき、検索結果のURLの下に「スマホ対応」という文字が出ているページこそ、Googleがスマホに最適化されているページだと認識しているページです。
「スマホ対応」と表示されているページと、表示されていないページを比べてみましょう。

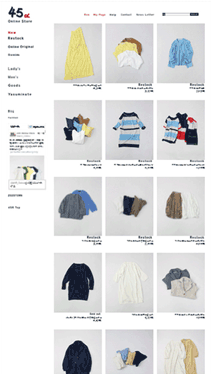
①「スマホ対応」表示あり

②「スマホ対応」表示なし
①のページはスマホ画面に最適化されているので、ナビゲーションも押しやすく文章も読みやすいですね。
一方、②のページはPCページと思われますので、字も小さく拡大しないと操作できません。
そして検索順位でも、①は3位、②は17位と差がついています(3月16日現在)。
「スマホ対応」のラベルが出ていなければ、そもそもスマホページがなかったり、最適なページではなかったりする可能性があります。
②スマホの設定をGoogleにきちんと通知できているか確認する
スマホサイトの構築にはいくつかの方法があります。Googleが認識できるのは次の3つです。
- レスポンシブ ウェブ デザイン:URL、HTMLはPCと同じ。CSSでPC、スマホなど画面に応じた表示をする。
- 動的な配信:URLはPCと同じ。HTML(画面)はスマホ専用に作る。
- 別々のURL:URLもHTMLもPCとは違い、どちらもスマホ専用に作る。
Googleはレスポンシブを推奨している面もありますが、上記3つであれば評価に違いはありません。ただしどのタイプかによって、Googleに通知する方法が違います。該当するタイプごとの処理方法をこちらから確認してください。
ちなみに主要なECのASPサービス、CMSは次のようになっており、どこもスマホ対応はされているようです。スマホのGoogleでご自身のサイトを検索してみて、①の「スマホ対応」が出ていれば問題ないですね。
サービス スマホ対応 無料対応 タイプ カラーミーショップ ○ ○ 別々のURL ショップサーブ ○ △※ レスポンシブ MakeShop ○ ○ レスポンシブ e-shopsカート2 ○ ○ 別々のURL WordPress ○ ○ レスポンシブ
※「スタンダードモバとくパック」以外はオプション
③モバイルフレンドリー(ユーザビリティ)をチェックする
スマホにはスマホ特有の動作があります。例えば拡大するときのピンチ、クリックするときのタップ、横にスライドするスワイプなどなど。まず限られた画面サイズの中で閲覧しやすいか、そして使いやすいか、つまりモバイルフレンドリーになっているかを、こちらのツールでチェックしてみましょう。
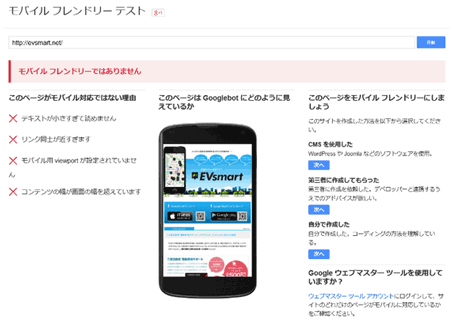
このツールでは、URLを入れて「分析」ボタンを押すと、そのページがどの程度モバイルフレンドリーになっているか解析してくれます。
画面はアユダンテが提供している電気自動車の充電スポット検索サイト(http://evsmart.net/)のTOPページの分析結果ですが、まずいですね。レスポンシブなはずですが、まだフレンドリーではないようです(笑)
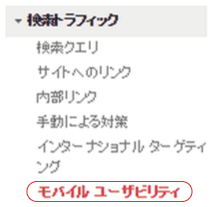
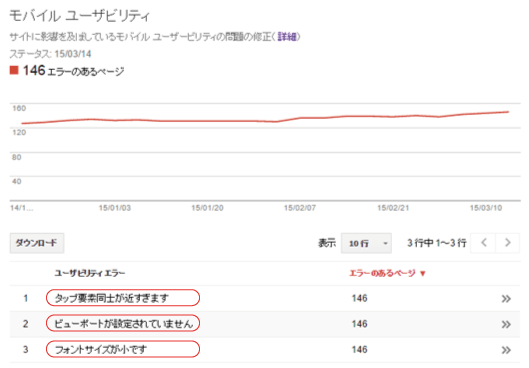
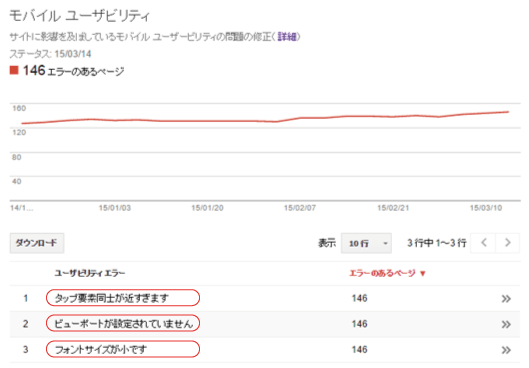
また前々回に説明したGoogleのウェブマスターツール、こちらの「検索トラフィック」の中に「モバイル ユーザビリティ」というレポートがあります。
ウェブマスター ツール > 検索トラフィック > モバイルユーザビリティ

「ユーザビリティエラー」の各項目をクリックすると、該当ページのURL一覧が出てくる
こちらではサイト内に問題のあるページが何ページあるか、項目ごとにわかります。ここで出てくる分析内容の詳細は、こちらのページをご覧ください。
アユダンテのお客様で多いユーザビリティエラーは、主に「ビューポートが設定されていません」「フォントサイズが小です」「タップ要素同士が近すぎます」の3つです。
ビューポートは「meta viewport」というタグを使用して、携帯端末(スマホ)でウェブページを表示する際にページのサイズとスケーリングを調整する方法をブラウザに指示するもののようです。これが入っていないサイトが結構見受けられます。
「タップ要素同士が近すぎます」については、要素同士が近すぎるとうまくタップ(クリック)できないということですね。確かに間違ってタップすることはよくあります。
フォントサイズが小さいサイトもよく見かけます。ピンチして拡大するにしても、デフォルトの状態で読みやすいサイズだとありがたいですね。
正直、これらのユーザビリティ的課題がどの程度順位に影響するのかはまだわかりません。アユダンテでは100以上のサイトのウェブマスターツールを確認できますが、エラーの出ていないサイトのほうが少なく、どのサイトも何かしらのエラーが出ています……。
修正が大変な項目もありますので、まずはチェックしてみて可能なところから調整していくのがいいかもしれません。
④Googleがクロールできているか確認する
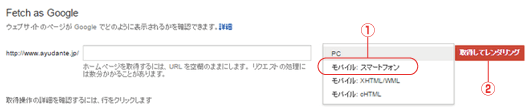
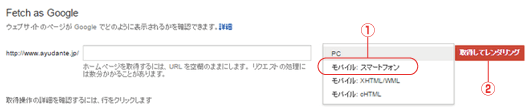
次は、同じくウェブマスターツールにある「Fetch as Google」という機能を使ってGoogleがクロールできているかチェックしてみましょう。
この機能については前々回の記事で解説しました。ただその際は「Googleにクロールをリクエストする」という使い方の説明でした。今回は「Googleでどのように表示されるか」という機能のほうを使ってみます。

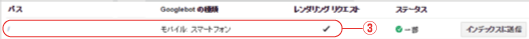
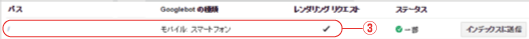
ウェブマスター ツール > クロール > Fetch as Googleで、①プルダウンメニューから「モバイル:スマートフォン」を選択して ②「取得してレンダリング」をクリック

③表示された結果から、確認したい行をクリック

レンダリングが終わると、左側に「Googlebotはこのページをこのように認識しましたよ」という画面、右側に「あなたのサイトの訪問者には、このページがこのように表示されますよ」という画面が表示されます。
このように、Googleが画像やJavaScript、CSSなどを実行して再現した画面を確認できます。ここで空白のブロックなどがあれば、正常に認識されていない可能性があります。
また下部のほうで「Googlebot はこのページの一部のリソースを取得できませんでした。」というメッセージが出てきた場合、特にJavaScriptやCSSファイルはきちんとクロールできるようにしましょう。なぜならGoogleはすべての要素をクロール、画面をレンダリングして解析したいと考えているからです。
とりあえず、「Fetch as Google」では主要なURLをチェックしてみて、Googleが認識する左側の画面が、私たちが目で見る右側の画面の状態にならず、何かのファイルをブロックしている場合には、制作担当の方に確認してください。
おまけ:速度チェックは「PageSpeed Insights」で
表示速度も重要です。「PageSpeed Insights」というツールでチェックできますが、かなり高度な結果が返ってきます。システムやコードに関係する部分も多く、すぐに対応するのが難しいケースが多いと思います。とりあえず「遅いなぁ」と思う場合にはエンジニアの方に確認してもらってください。
スマホの順位を調べておこう
さて、もう1つやらなければいけないことがあります。それはスマホGoogleの順位を調査する、ということです。弊社では早速自社ツールを改良して、スマホの順位が計測できるようにしました。
試しに国産靴下で有名な「タビオ」さんの現在の、スマホGoogleの順位を調べてみました。現在はPCのGoogleと全く同一の順位です。この結果が4/21以降、どの程度変化していくのか楽しみです。
キーワード 順位 ヒットURL 靴下 1 http://www.tabio.com/jp/brand/kutsushitaya.cgi タイツ 3 http://www.tabio.com/jp/items/ladies-tights/ ストッキング 3 http://www.tabio.com/jp/stockings/ レギンス 4 http://www.tabio.com/jp/items/ladies-spats/ ハイソックス 5 http://www.tabio.com/jp/socks-0031/
◇◇◇
最後に、こちらの記事も紹介しておきます。3月の1週目にアメリカで「SMX West」というサーチエンジンマーケティングのカンファレンスがあり、アユダンテからも2名が参加してきました。今回はやはりこの4/21の件が一番の話題となったようで、いろいろと質問も飛び交っていたようです。
4/21まであと1か月。みなさんのスマホ検索はどのように変わるのでしょうか。より良い検索体験が得られるようになるのでしょうか、それとも思ったほど変化はないでしょうか。Googleのみぞ知る……ですが、貴重なトラフィックを少しでも失わないよう、可能な限り対策しておきましょう!
※このコンテンツはWebサイト「ネットショップ担当者フォーラム」で公開されている記事のフィードに含まれているものです。
オリジナル記事:スマホの検索順位が変わる? 4月21日までにサイトのモバイル対応で、やっておくべき4つのこと | ネットショップのためのSEO施策ゼミナール | ネットショップ担当者フォーラム
Copyright (C) IMPRESS CORPORATION, an Impress Group company. All rights reserved.