ECサイトの表示スピードが速ければ速いほど、カスタマーエクスペリエンス(CX)の向上につながると言われるが、EC事業者がもっとも重要視する売り上げにはどのように影響するのだろうか?
ECサイトの表示スピードをテーマに、クラウドフレア・ジャパン、ドーモ、フォースター、インプレスの4社が対談。EC売り上げへの影響、SEOとの関係、5G時代やアフターコロナ時代に備えるためのポイントなどについて語り合った。
「表示スピード」はECの売り上げに影響を与える!
ECサイトのコンテンツをリッチにするほど、表示スピードは遅くなりやすくなる。特に、大手ECモールに比べて自社ECサイトはスピードの遅さが目立っており、改善の余地があるという。EC事業者がもっとも気にしている表示スピードは売り上げに影響するのか? 専門家の見解は――。
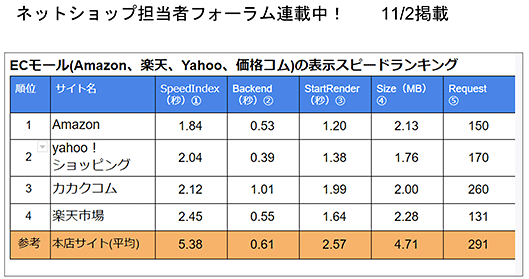
ドーモ代表取締役・占部雅一氏(以下、占部):私は「Webサイトスピード研究会」を主宰しており、活動の一環としてECサイトの表示スピードの調査を実施しています。ECモールを調査した結果はこのようになりました。
「Amazon」「Yahoo!ショッピング」「カカクコム」「楽天市場」は拮抗してきている一方で、EC売上トップ200社(通販新聞社調べ)の自社サイトの平均表示スピードは、モール各社に比べて約3秒も遅いことがわかりました。

ドーモ 代表取締役 占部雅一氏
スマホ対応Webの最適化サービス「モビファイ」、セキュリティーパフォーマンスのCDN「クラウドフレア」、計測ツール「スピードカーブ」などを扱う。Webサイトスピード研究会の主宰、デジタルハリウッド大学デジタルコミュニケーション学部教授としても活動。
フォースター代表取締役・川連一豊氏(以下、川連):モールはある程度のフレームワークの中でページ制作をするので、表示スピードの調整がしやすいのかもしれません。
しかし、自社ECサイトは画像や動画も含め、盛り込みたいコンテンツをとにかく入れてしまう傾向があります。もちろん、一部には自社ECサイトの表示スピードを強化している企業もありますが、カスタマイズやJavaScriptも多くなりがちなため、どうしても自社ECサイトの表示スピードは遅くなってしまうという印象があります。

フォースター 代表取締役 川連一豊氏
1999年にEコマースをスタート、2003年に楽天ショップ・オブ・ザ・イヤーを受賞。ECシステムの企業を立ち上げ、2013年にECシステムの流通総額を年間1700億円以上に育成。その後、フォースターを設立。JECCICA(日本Eコマースコンサルタント協会)の代表理事も務める。
占部氏:EC事業者がもっとも気にしているのが「表示スピードを速くしたら売り上げが上がるのか?」ということですよね。
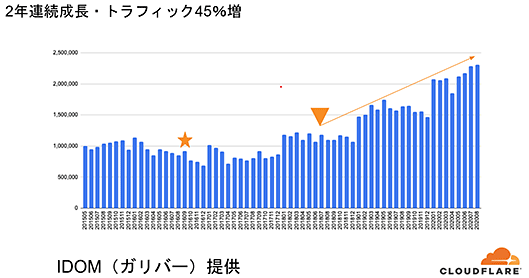
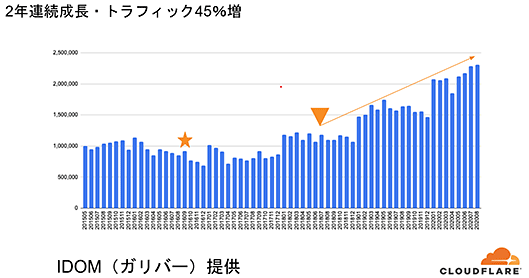
「ガリバー」のIDOMさんから提供いただいたデータによると、コンテンツデリバリーネットワーク(CDN)の「Cloudflare(クラウドフレア)」を導入した2018年7月頃(下画像の▼時点)から、トラフィック数は2年連続で約45%ずつ増加しています。

「ガリバー」のWebサイトにおけるトラフィック数の推移
クラウドフレア・ジャパン日本代表・青葉雅和氏(以下、青葉):「ガリバー」は2016年9月時点(画像の★)でサイトのリニューアルを実施しました。そのときに画像などリッチなWebコンテンツを豊富にした一方、パフォーマンスが落ちてしまったそうです。
「Cloudflare」を導入してからは表示スピードが格段に向上し、ユーザーがストレスなくサイトを利用できるようになり、トラフィック数も増加したと分析しています。訪問者数が増加したことで、売り上げ拡大にも寄与しているようです。

クラウドフレア・ジャパン 日本代表 青葉雅和氏
IBMやCiscoにエンジニアとして在籍し、その後、BrocadeやCitrixで日本法人社長を歴任。インターネット、企業内ネットワーク、DCネットワークの分野に関わる。
インプレス 「Web担当者Forum」「ネットショップ担当者フォーラム」編集統括・安田英久(以下、安田):CDNが表示スピードの向上に貢献した背景もさることながら、何らかの要因でトラフィック数が2倍になった場合、CDNを使っていなければ自社で増強しなければいけないサーバーのコストも膨大になったことが想像できます。その面でも、CDNを活用するメリットは大きいはずです。

インプレス Web担当者Forum 編集統括 安田英久
Webサイト「Web担当者Forum」の編集長、「ネットショップ担当者フォーラム」編集長を歴任、現職。ビジネスにおけるウェブサイトの企画・構築・運用と、オンラインマーケティングの2軸をテーマにメディアを展開。
川連氏:新型コロナウイルス感染症拡大による緊急事態宣言以降、EC各社のトラフィック数が増加し、中にはサーバーが落ちたという企業もありました。「Cloudflare」導入各社はどうでしたか?
青葉氏:「Cloudflare」は世界200都市にPoP(ポイント・オブ・プレゼンス、接続ポイント)を設置している強みがあります。インターネット利用のボリュームが低い時間帯エリアに、無料ユーザーのトラフィックを分散させる対応も可能なため、国内でトラフィックが増加しても問題なく稼働できています。
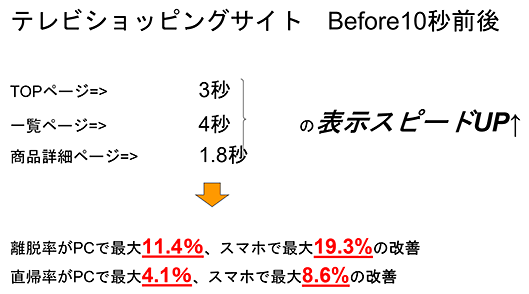
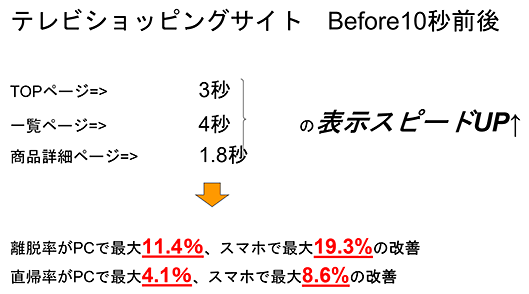
占部氏:あるテレビ通販のECサイトでは、1年かけて「TOPページ」「一覧ページ」「商品詳細ページ」までの表示スピードをトータルで10秒近く向上させました。その結果、離脱率は従前比でPC向けサイトは最大11.4%、スマートフォン向けで最大19.3%を改善。直帰率はPC向けで最大4.1%、スマホ向けで最大8.6%も改善しています。この結果からも、表示スピードが売り上げに与える影響は少なくないと考えられます。

あるテレビ通販のECサイトにおける表示スピードと離脱率、直帰率の関係
アフターコロナ、5G時代で押さえておくべきポイント
高速、大容量、低遅延の特徴を持つ5Gであれば、表示スピードの対策は必要なくなると考えられる。だが、対応エリアはまだまだ狭小だ。対応エリアや対応端末が拡充するまでにEC事業者が取り組まなければならない対策とは?
占部氏:とうとう5Gの時代がやって来ました。5G時代では、表示スピード対策はもう関係なくなるのではないかという考えもあったのですが、5Gはまだ本当に一部の狭いエリアにしか対応していませんね。
川連氏:広範囲のエリアをカバーするまでにはもうしばらく時間を要するのではないかと見ています。こうした間、EC事業者が対応を進めておかなければいけないことは多々あります。
これまで、端末の性能向上、3Gから4Gへの移行で通信スピードが速くなった時、ECサイトに高画質の画像や動画、多くのコンテンツを入れたりしました。
5Gでは、「ネットワークスライシング」という5Gを効率的に運用する技術が用いられるわけですが、アプリケーションの作り方が今までとガラッと変わります。この点が重要なのですが、気付いていないEC事業者が多いと実感しています。
「ネットワークスライシング」は、端末や用途ごとに使用領域を分割(=スライス)する運用技術のこと。スマホでの通話や通信、ドローンの操縦も、すべて同じネットワーク上に同じ基準で収容する形で運用していましたが、多様な分野への応用が期待されている5Gでは、限られた電波資源の下で膨大な数のデバイスや用途に対して1つのネットワークを使うことは困難となります。
なので、たとえば自動運転のように低遅延が望まれる用途では一度に送るデータのサイズを極力小さくするなど、端末や用途ごとに使用領域を分割する運用になります。
このスライシング技術を使い、たとえば3Gで来店したお客さまにはサイズの小さな画像を表示する、5Gで来店したお客さまには高画質な画像を表示する、こういった出し分けができる仕組みが必要になってくるでしょう。私が「Cloudflare」に期待していることは、実はそういう機能面でもあるんです。
青葉氏:今後は3D動画などさまざまなコンテンツをECサイトに盛り込む事業者も出てくるでしょう。3Dファイルのような大容量コンテンツをすべて自社から配信することはとても難しくなってくる。
そのためにも、「Cloudflare」のような多数のデータセンターで負荷分散し、ユーザーに近い場所でデータを持ってそこから配信する方法、データを処理する「エッジコンピューティング」の需要がさらに伸びると予測しています。
また、端末の種類、通信が4Gか5GかによってPoPでコンテンツを出し分けることもできるので、パフォーマンスは上がっていくと思います。
安田: Googleが開発している画像フォーマット「WebP(ウェッピー)」はWebページ表示を高速化できる一方で、IE(インターネットエクスプローラー)には非対応。たとえば、PNGなどの画像データも用意しておいて、ブラウザごとに出し分けるといったこともやらなければいけないという状況も考えられますよね。
事前にいろいろな設定は必要になると思いますが、「Cloudflare」がブラウザごとに最適な画像を表示できれば、サーバー側で対応するより手間もコストも削減できて便利ですよね。
表示スピードとSEOランクの関係
Googleは、検索表示ランキングを決定する要因の1つに「Core Web Vitals(コアウェブバイタル)」という新しい指標を追加した。UX(ユーザーエクスペリエンス)の良し悪しを評価する指標で、数値として判断できることが画期的という。新しい指標の下で、UXを改善していくにはどうすれば良いのか。
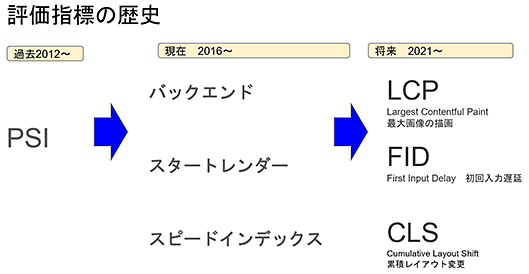
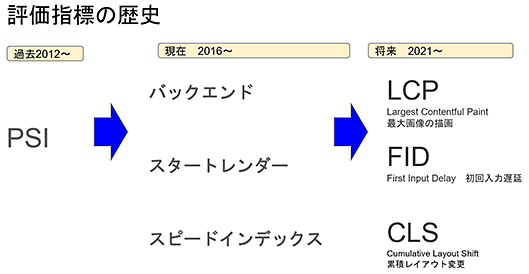
占部:Googleが2020年5月、「コアウェブバイタル」という新しい指標を検索ランキングの要因として追加しました。以前から「PSI(ページスピードインサイト)」という指標がありましたが、2016年頃から「Backend(バックエンド)」「Start Render(スタートレンダー)」「Speed Index(スピードインデックス)」の3指標において表示スピードを評価するようになっています。
これが2021年以降、「LCP(Largest Contentful Paint/最大画像の描画)」「FID(First Input Delay/初回入力遅延)」「CLS(Cumulative Layout Shift/累積レイアウト変更)」という3つの指標で評価するようになるようです。

検索表示ランキングに関する評価指標の変遷
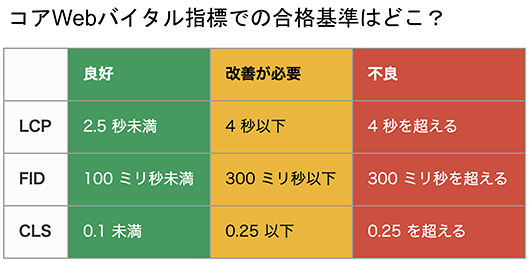
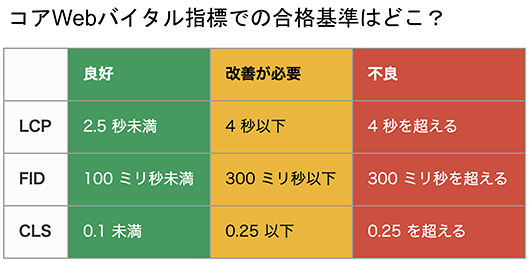
安田:要は、「UXを計測するにはどうすればいいか?」という考え方の1つと捉えれば良いでしょう。今までは「UXが良い/悪い」と言うことはできても、「UXが何点」と表すことは難しかったですよね。スピード表示に関する評価をどうやって数値として成立させるか、現段階でGoogleが研究しているのが3つの指標です。それぞれ、「この数値未満なら良好、この数値以上なら改善した方がいい」ということが判断しやすくなっています。

「LCP(Largest Contentful Paint/最大画像の描画)」「FID(First Input Delay/初回入力遅延)」「CLS(Cumulative Layout Shift/累積レイアウト変更)」の合格基準
川連:もうすでにGoogle Search ConsoleやLighthouseにも表示されているので、チェックしてみるといいでしょう。
これまでは、UI/UXを改善するには「ここを赤くしたからよかった」「文字のサイズを変えてみたらどうだろう」といった、感覚に頼りがちでした。今後は「コアウェブバイタル」をベースにUI/UXを改善できるので、EC事業者にとって、役立つ指標になるのではないでしょうか。
安田:この指標は、実際にユーザーが体感して「どう思ったか」という数値も考慮して作られています。システムとしての速さよりも、「ユーザーの体感として速いと感じるか」「快適と感じるか」というところに関係する指標なので、売り上げやコンバージョンに関連が深い指標だと考えられます。
また、Googleの検索順位の決定要因に「コアウェブバイタル」も含むようになるので、著しく影響力の大きい指標とは言わないまでも、影響範囲は広いと捉えておくべきです。
青葉:クラウドフレアでは、「コアウェブバイタル」の3指標の結果をデータとして取得できるようにしています。今後は、どこを改善すれば数値が伸びるかといった提案もできる機能を追加していく予定です。
Webサイトのスピード表示に役立つ「Cloudflare」の優れた機能とは?
スピード改善などのトーク内で幾度も出てきた「Cloudflare」。消費者がストレスなく良い買い物体験をするためには、サイトの表示スピードを改善することが欠かせない1つの要因となっているが、「Cloudflare」はその解決策の1つのカギと言える。
占部:Webサイトの表示スピードを高速化しなければならないという課題が、改めて浮き彫りになってきていると感じます。その解決のカギとなる「Cloudflare」が2020年7月、日本法人のクラウドフレア・ジャパンを設立しました。
青葉:「Cloudflare」はセキュリティーの会社としてスタートし、現在はセキュリティー、パフォーマンス、信頼性を高めるサービスをセットで提供しています。
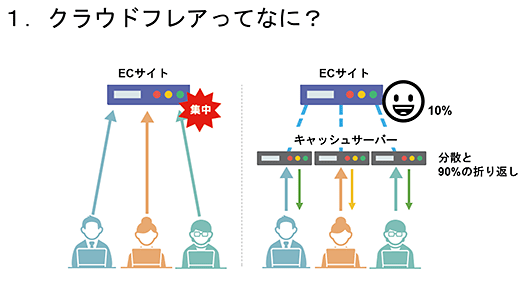
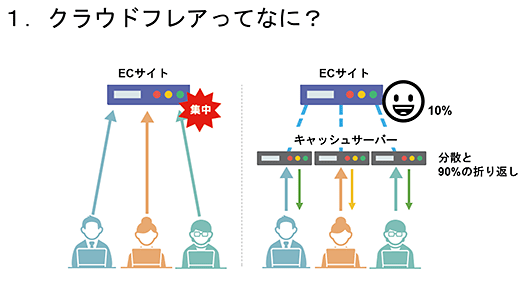
「Cloudflare」のCDNは、ECサイトとユーザーの間に配送センターのような役割を持つ「キャッシュサーバー」を複数地域に配置、そこに画像などのデータを入れています。ユーザーからのリクエストに対して最適なサーバーからコンテンツを折り返して配信する仕組みとなっているのが特徴です。ほぼすべてのサイトで約90%のトラフィックはキャッシュサーバーから折り返しているので、サイト側のサーバー負荷は従来の1割にまで削減できています。そのため、表示速度の改善に役立っています。
無料プランからエンタープライズプランまで用意しているので、ブログユーザーから大手企業まで幅広い規模で導入しています。

「Cloudflare」について
占部:「Cloudflare」は2019年に米国で株式上場し、海外では多くの事例があがっているようです。日本はどうですか?
青葉:「ガリバー」のほかに、多くの事例があります。たとえば、ふるさと納税の「ふるさとチョイス」(運営はトラストバンク)では、「Cloudflare」の導入でサーバーの負荷が10分の1になったそうです。
セキュリティーの事例では、ソニー・ミュージックエンタテインメントで「WAF(ワフ)」をグループ各社500サイトで導入したところ、ほぼ無人オペレーションが実現できたそうです。
安田:日本法人は設立したばかりですが、大手のサイトやブログサービスなども、実は「Cloudflare」が裏で動いているというほど勢いのあるサービスですよね。
青葉:日本法人の設立で、国内でのサービスとサポートをさらに向上していきたいと考えています。DNSの領域では、東京と大阪に数か所設置している「PoP」をもっと増やしていく計画です。そうすれば表示スピードはさらに強化でき、ECサイトの来訪者数の増加にも効果が出るはずです。
占部:今回のテーマである「表示スピードの高速化」に関し、その面で「Cloudflare」は効果的な特効薬となっています。
EC事業者が押さえておくべきことは、表示スピードの高速化も含めた「質の高いUX」であり、それがSEOの向上や売り上げ拡大に結び付いていくこと。これがアフターコロナの新しいECのあり方ではないかと考えています。
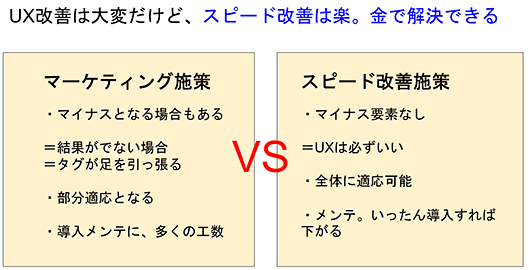
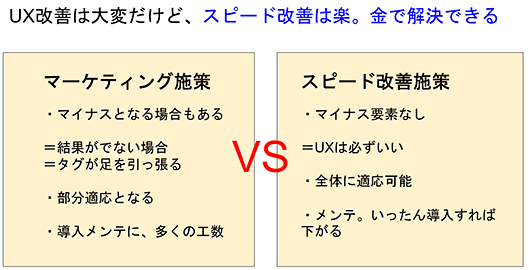
安田:ECにおけるUXは「訪問者に良い体験を提供できれば、おのずと売り上げにつながるよね。では、どうすれば良いの?」と考えることが本質です。UXを改善するにはリサーチと試行錯誤の繰り返し。工数もかかって大変ですし失敗することもあります。
しかし、表示スピードを速くするには、CDNを使えばある程度のコストで解決ができます。「Cloudflare」のように世界的に定評のあるサービスであれば、安心かつ確実に高速化が実現できるはずですので、結果的にUXの改善にも有効に働くでしょう。

スピード改善の施策はUXの向上につながる
※このコンテンツはWebサイト「ネットショップ担当者フォーラム」で公開されている記事のフィードに含まれているものです。
オリジナル記事:どうする5Gコマース、コアWebバイタルのアップデート。ECサイトの表示スピード改善はどう売上に直結するのか――CX改善のヒント
Copyright (C) IMPRESS CORPORATION, an Impress Group company. All rights reserved.

 大手ECモールの表示スピードランキング(
大手ECモールの表示スピードランキング( ドーモ 代表取締役 占部雅一氏
ドーモ 代表取締役 占部雅一氏 フォースター 代表取締役 川連一豊氏
フォースター 代表取締役 川連一豊氏
 クラウドフレア・ジャパン 日本代表 青葉雅和氏
クラウドフレア・ジャパン 日本代表 青葉雅和氏 インプレス Web担当者Forum 編集統括 安田英久
インプレス Web担当者Forum 編集統括 安田英久 あるテレビ通販のECサイトにおける表示スピードと離脱率、直帰率の関係
あるテレビ通販のECサイトにおける表示スピードと離脱率、直帰率の関係 検索表示ランキングに関する評価指標の変遷
検索表示ランキングに関する評価指標の変遷 「LCP(Largest Contentful Paint/最大画像の描画)」「FID(First Input Delay/初回入力遅延)」「CLS(Cumulative Layout Shift/累積レイアウト変更)」の合格基準
「LCP(Largest Contentful Paint/最大画像の描画)」「FID(First Input Delay/初回入力遅延)」「CLS(Cumulative Layout Shift/累積レイアウト変更)」の合格基準 「Cloudflare」について
「Cloudflare」について スピード改善の施策はUXの向上につながる
スピード改善の施策はUXの向上につながる