
このページは、外部サイト
CyberAgent SEO Information の情報をRSSフィード経由で取得して表示しているため、記事の一部分しか表示されていなかったり、画像などが正しく表示されなかったり、オリジナル記事が意図したデザインと異なっていたりする場合があります。
完全な状態のオリジナル記事は 「
アメブロにおけるAMP対応について」 からご覧ください。
今回はアメーバブログにおけるAMP対応について解説ならびにご報告をさせて頂きます。
まず、AMPとは「Accelerated Mobile Pages」の略になります。
「アンプ」「エーエムピー」という呼び名がありますが、Googleの方も「アンプ」という呼び方をされていますので、「アンプ」と呼ばれることが多いようです。
昨年のPUBCON(ラスベガス)やSMXイスラエルにおいて、Googleのゲイリー・イリーズ氏が1995(もしくは2000年)から現在にかけて産まれた世代は興味の持続が2.8秒しかないと話していたように、(参考:SEO Japan)ウェブサイトの表示を待つことを嫌うインターネットユーザーが増えているのは確かです。
若い世代だけでなく、かつてのナローバンド時代と異なりウェブサイトは素早く表示されることが当たり前になりつつある環境の中で多くの人が無意識のうちに表示の速さを求めているはずです。
そんな中でGoogle Twitter共同で、モバイル端末での表示速度を高速化するプロジェクト、Accelerated Mobile Pages (AMP) Projectが発足しました。
AMPプロジェクト公式サイト(英語)
AMPの詳細な仕様はここでは割愛させて頂きますが、レギュレーションに沿って作られたAMPページがCDNにキャッシュされ、それが各プラットフォームに表示される仕組みです。
また、AMPはAMPページを作ってGoogleやTwitterのプラットフォーム上でAMPページを表示させるだけでなく、自らのプラットフォーム上でAMPページとして表示させることも可能です。
詳細な仕様や導入方法などは下記を参考にしてください。
モバイルウェブをもっと速く (Google Japanブログ)
Accelerated Mobile Pages プロジェクトについて -- 導入ガイド日本語版を本日公開しました(Google Developers)
サイト運営者向け AMP 導入ガイド(PDF;Google)
アメーバブログでは、順次このAMPに対応しております。
現在一部のブログを除いてAMPページが作成されており、すでにGoogleの検索結果にAMPページへのリンクが表示されているケースがあります。
まずは、サムネイル画像がないタイプです。

ここをクリックすると、

このようなシンプルなブログ記事ページが開きます。
さらに、

このようにカルーセルで表示されるケースもあります。
いずれも「AMP」の記述があります。
検索画面でこの表示がある場合はアメブロにかぎらずシンプルなAMPページが高速で開きます。
実際に体感して頂くとお分かりになると思いますが、そこから別ページに(Googleの検索結果から表示されたAMPページより、別ページに移動しようとすると現在はAMPページではなく通常のウェブページが開きます)移動しようとすると、そのページが極端に重く感じてしまうほどにAMPページが速く開くかと思います。
これがAMPです。
現在はまだ、ニュース性のある検索クエリにおいて「トップニュース」として出てくるものしかAMPの枠が確認できません。
そのため、ブロガーの皆様の記事がAMP枠で出てくることはめったにないと思いますが、もし出てきた際には(ニュース性がある検索クエリというのは一般的に検索ボリュームも大きいので)大きなトラフィックの増加が期待できます。
今後は更新性の低い静的なコンテンツ(レシピやイベント情報など)への拡大が期待されています。
また、現在はGoogleだけでなくTwitterの一部でもAMPページの表示対応が始まっています。
現在、アメブロが今回AMPの対応をするにあたりGoogle Search Consoleを設定していただいている一部のブロガー様においては、エラーのメッセージがとどているかと思います。

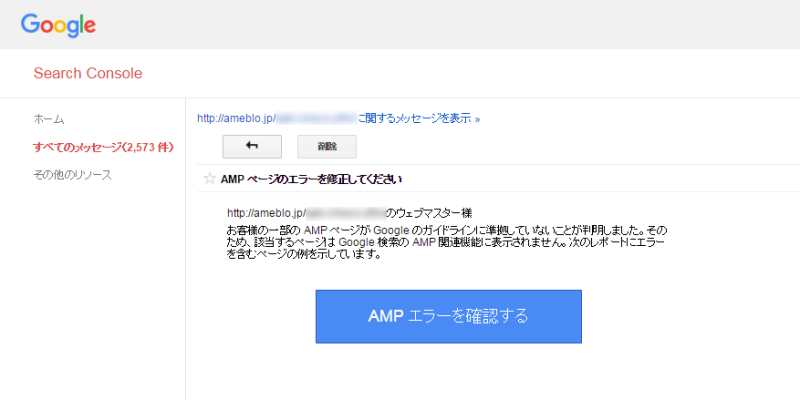
このようなメールが届いており、

このようなメッセージがSearch Consoleに届いているかと思います。
エラーメッセージですので、何かマイナスが発生するのではないかとご心配されているかと思いますが、このエラーが出ていても通常のウェブ検索においてランキングが下がるなどのマイナス要素はありません。(こちらのAMPオフィスアワーでGoogleより回答頂いています。)
ただし、エラーが発生している場合はAMP枠には出てこない可能性あります。
現在Ameba運営側においては、弊社の機能に基づくエラー、例えばエディタから投稿頂いた際に使用されるタグによるエラー等は、ほぼ対応が終わっております。
また、こちらで一括で対応できるようなものに関しては順次対応をさせて頂いております。
例えば<font>であったり、構造化データ要素などのエラーはすでに対応が完了しているものもございます。多数のエラーが発生する原因になっているものについてはなるべくこちらで対応をさせて頂きたいと考えておりますが、ブロガー様自身でHTMLタグの記述をしていただいているケースや、ご自身でアフィリエイトタグやプラグインを設置しているケースではこちらで対応しきればい場合もございます。
この場合は、ブロガー様ご自身で対応して頂く必要があります。
なおAMPで使用できるタグのホワイトリストはGitHubに公開されています(英語)ので、興味がある方はこちらをご覧頂き、タグの調整を行って頂ください。
ただし繰り返しになりますが、AMPのバリデーションエラーが存在していても通常のランキングには影響がありません。また、現時点で一般のブロガー様の記事がAMP枠に表示されるケースは極めて稀です。ですので、AMPに関するエラーがSearch Consoleに表示されているケースでも必ず対応が必要というわけではありません。
なお、Google Search Consoleの設定の仕方、使い方については、こちらの記事をご覧ください。(記事中は旧名のウェブマスターツールとなっています)
この度はこちらがAMPに対応したことによって予期せずエラーメッセージがGoogle Search Console上に飛んでしまいご心配をおかけしましたことを心よりお詫び申し上げます。
誠に申し訳ございません。
今後、可能な限りこちらで一括の対応をしてまいりますので何卒ご理解いただければと思います。
続報がありましたらまたご報告させていただきます。
引き続きアメーバブログをよろしくお願い致します。
Ameba SEO戦略室 木村賢 (Twitter @kimuyan)