SEO担当者が知っておくべきHTTPステータスコードをインフォグラフィックにしてみた
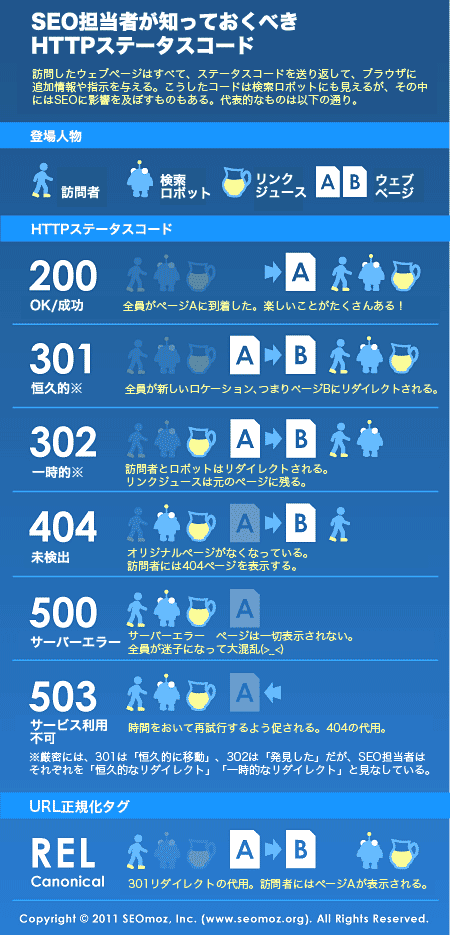
SEOの観点から最も役立つHTTPステータスコードを選び出し、その機能を図解した。半分はチート・シート(虎の巻)、半分はインフォグラフィックだ。
 _
_細かい点について注意しておく。
301と302について説明したように、デザインの都合で正式名称を簡略化しているものがいくつかある。
視覚的に訴えるには、白黒のはっきりした説明をする必要があった。実際は、検索エンジンによる302の扱いには一貫性がない。
rel="canonical"は、もちろんステータスコードではないが、機能的に関連しているので、僕はここに入れておくべきだと考えた。
コメントは大歓迎。君のお気に入りが抜けていないかな? もちろん、ステータスコードはたくさんあるが、似たようなものも多いし、ほとんど使われないものもある。事実、400系だけでも20種類以上ある。でも正直なところ、13年間フルタイムでウェブ関連の仕事をしてきて1度も聞いたことのないものがほとんどだ。
このインフォグラフィックを9割がた完成させたとき、SEO仲間でSEOmozでも顔なじみのリチャード・バクスター氏が今年になって作ったステータスコードの図表(英語)を見つけた。これもすごくよくできているので、チェックしておくべきだね。
このインフォグラフィックができるまでの経緯を紹介しておこう。
少し前から僕は、ステータスコードやリダイレクト(301や302など)の違いをどうやったら視覚的に表現できるだろうか考えるようになった。そこで、図解付きのブログ記事にするつもりでアイデアをまとめ始めたんだけど、突然、自分が作っているのはインフォグラフィックだと気づいたんだ。
僕は「これまでどうやったってインフォグラフィックを作れなかったし、今回もたぶん失敗するんじゃないか」と自問自答した。気分の落ち込みは過度の熱中へと変化し、それがまた落ち込みへと変わった――この繰り返しが午前9時から9時14分の間に47回もあった。実際これが、僕の1日の始まりの典型的なパターンだ。
そうしてできたのがこのインフォグラフィックだ。ここから誰かが何かを学んでくれることを願っている。問題があればすべて僕の責任なので、ヒドイものを見て目がつぶれるような思いをしても、SEOmozを訴えたりしないでほしい。

ソーシャルもやってます!