
このページは、外部サイト
ネットショップ担当者フォーラム の情報をRSSフィード経由で取得して表示しているため、記事の一部分しか表示されていなかったり、画像などが正しく表示されなかったり、オリジナル記事が意図したデザインと異なっていたりする場合があります。
完全な状態のオリジナル記事は 「
東京大学が多様な体形や姿勢に対応したアパレル向け仮想試着システムを開発」 からご覧ください。

東京大学大学院情報理工学系研究科創造情報学専攻の五十嵐健夫研究室が、リアルタイムで高品質な仮想試着を実現する手法を開発した。
特定衣服の画像の生成に対象を絞って深層学習モデルを構築、さまざまな体形や姿勢に対応した試着画像の生成を実現。深層学習モデルの構築に必要な大量の訓練データを自動的に取得するために、体形や姿勢を自動制御できる訓練データ撮影専用のロボットマネキンを開発した。
この手法を用いると、試着室で鏡を見ているような感覚で仮想的な試着をすることができるようになる。オンラインショッピングで好みに合った商品の選択、ビデオ会議で身体を動かしても違和感のないような仮想的な衣服を合成表示することが可能になる。

仮想試着を実現する手法を開発
開発したシステムのポイント
- 顧客が計測用の衣服を着てカメラの前に立つと、商品の衣服を着た画像をリアルタイムで生成
- ロボットマネキンを利用して体形と姿勢を変えながら大量の画像を撮影し学習、高品質な画像の生成を実現
- 仮想試着の技術を生かし、オンラインショッピングでさまざまなサイズや種類の商品を試着し適切な商品を選択することなどが可能

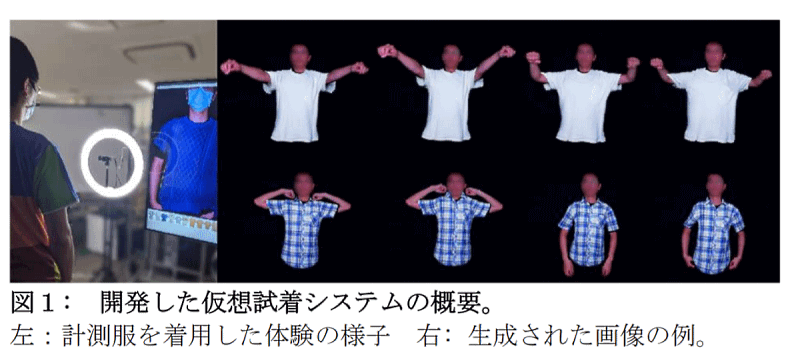
画像生成結果の例
計測服を着た試着者の様子はディスプレイの前に置かれた深度センサ付きカメラによって撮影。計測服は体の部位を大まかに示す、いくつかの色によって構成されており、試着者の画像は深度と色の情報を元に、試着服の部分と試着者の体の部分にわける。
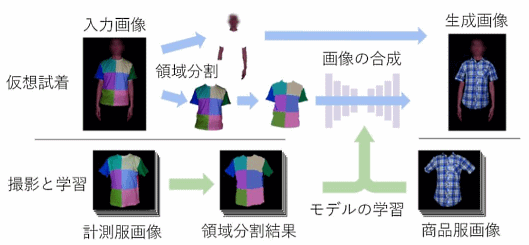
抽出した試着服の画像を領域分割し、それぞれの画素の値を対応するラベルに変換。ラベル付けされた画像を入力として、深層学習モデルの一種である画像変換ネットワークを用いて、試着対象の衣服の画像を生成する。最後に、抽出された試着者の体の画像を、生成された画像に組み合わせることにより、試着した結果の画像を生成するという。

提案システムの処理の流れ
近年、オンラインでの購買や会議の機会が増え、オンラインショッピングで多くの衣類を仮想試着する、あるいはオンライン会議上で仮想的にフォーマルな装いに見える仮想着せ替えなど、オンライン上の仮想試着への需要が高まっている。
※このコンテンツはWebサイト「ネットショップ担当者フォーラム - 通販・ECの業界最新ニュースと実務に役立つ実践的な解説」で公開されている記事のフィードに含まれているものです。
オリジナル記事:東京大学が多様な体形や姿勢に対応したアパレル向け仮想試着システムを開発
Copyright (C) IMPRESS CORPORATION, an Impress Group company. All rights reserved.
